For this lab, we used our basic html knowledge in order to code a new basic website in order to add our favicon in it. The lab was founded from a project on code.org, which was basically to learn to the overall information of pixels and bits and the way different methods can create various colors. That would lead us to create a favicon which is an icon associated with a URL that is variously displayed, as in a browser's address bar or next to the site name in a bookmark list. The favicon was supposed to be an image but at the same time an icon, that can be identified even if pixeliated and had to be 16x16 to fall under the category of a favicon. I created my favicon using hexadecimal number system rather than binary system since using hexadecimal would give me plenty more colors to work with. Since my idea for my favicon would be to create a bunny, I needed pink so hexadecimal would work out great for me. Afterwards of making my favicon, I uploaded the picture and a reflection onto a server named Neocities.org. The lab overall was somewhat easy to make but took time and effort to finish and give in time! I will use these skills later on in my future labs or projects for web design.
Monday, December 26, 2016
Thursday, December 8, 2016
Hackathon Reflection
On Saturday, December 3,2016, my digital design peers as well as I, attended an amazing hackathon!! We were all somewhat nervous since we had no idea what to expect from the event or place. We were all glad they were to serve refreshments and food, since we were going to be there for almost 11 hours. At first, I felt somewhat cool and special being able to attend a luxurious event like this one. The moment I walked into the building, you could feel the exciting aura all around the people and students. I really LOVED the fact that they had coffee and let me drink it as many times as I wanted. Aside from that, the morning part of the hackathon was really calm and smooth, introducing me and my peers to what the day was going to look like. Our project was to make a product based on bias statements. The product would later be posted on a website created by yourself and your peers. At the end of the day, we did have our product handed in on time but had a lot of errors. But I really enjoyed this experience !!! It was so much fun being able to code surrounded by new people and helping you innovate yourself in order to work harder! I'll definitely go to another hackathon soon enough!!
Wednesday, November 30, 2016
CSP Unit 2 Stage 1 - Question #3
Shakespeare’s complete works have approximately 3.5 million characters. Which is bigger in file size: Shakespeare’s complete works stored in plain ASCII text or a 4 minute song on mp3? How much bigger?
- It depends on the MP3 quality, the rule of thumb for MP3 audio is that 1 minute of audio takes up about 1 megabyte. Therefore, it would be around 4 MB instead of 7.68 MB and the 3.5 MB of Shakespeare's work would still be a smaller file size by 0.5 MB less. A high-quality 4-minute MP3 will have about 7.68 MB, vs the 3.5 MB for Shakespeare's text. At minimal music quality, the MP3 is only slightly larger than Shakespeare, at 3.84 MB. Much higher MP3 compressions are possible, but not commonly used for music.
- It depends on the MP3 quality, the rule of thumb for MP3 audio is that 1 minute of audio takes up about 1 megabyte. Therefore, it would be around 4 MB instead of 7.68 MB and the 3.5 MB of Shakespeare's work would still be a smaller file size by 0.5 MB less. A high-quality 4-minute MP3 will have about 7.68 MB, vs the 3.5 MB for Shakespeare's text. At minimal music quality, the MP3 is only slightly larger than Shakespeare, at 3.84 MB. Much higher MP3 compressions are possible, but not commonly used for music.
Saturday, November 26, 2016
Practice Flash Talk
AP Computer Science Lesli Cuamani
Pds.2 3 November 25, 2016
Flash Talk
The internet today is a widespread information infrastructure. Its history is complex and involves many aspects - technological, organizational, and community. And its influence reaches not only to the technical fields of computer communications but throughout society as we move toward increasing use of online tools to accomplish electronic commerce, information acquisition, and community operations. Although, a couple of situations arise due to the influential upcoming.
Internet censorship for one, is an issue facing society concluding into many positions and views. It occurs in many forms carried out by governments or by private organizations or by individuals. This may be done through physical means or software on the TCP/IP level in 4 ways: internet backbone(usually on international gateways), ISP (governmental filtering that is mandated), institutions(self-induced filtering or technical), individual computers (downloaded software filters). IP blocking, DNS Tampering, and URL Blocking use a proxy to block web-pages, domains, or IP addresses. Keyword blocking censors information based on words in the URL or from searches by HTTP protocol manipulation. Denial of Service attacks on DNS are also used to prevent service from certain websites.
Internet censorship has a variety of societal impacts. It may be used to protect safe environments such as libraries and workplaces from hate speech forums, sexually explicit material, and gambling sites. However, numerous suppliers and legislative branches mishandle this separating framework to confine the data that can be passed onto the general population. While this might be contended as a technique to keep up social and religious congruity, this xenophobic conduct does not excuse the carefully chose information just that the general population see. In the event that a country, for example, China, Vietnam, Iran channels what it considers fitting to keep monetary exchanges strong and forestall dissidence, then this blocked data must be sufficiently critical to be a resistance to the delicate consistency of devotees. This restriction might be found in China's Great Firewall of China, used to effectively cut associations continuously, representing a danger against free data and the prosperity of the country's kin.
Through watchful investigation, plainly while web control shields minors and the delicate from undermining content, web oversight is a devastating force that can't be used by any individual without spreading to a bigger scale. In this way, Internet Censorship must stop at where it at present is, and be removed for truth and free space.
Tuesday, November 15, 2016
Reflection for WBL Course #2 in Library

Overall, the course gave me a different insight on my skills and likes but I had already taken similar activities in order to be sure of my career choices. I feel confident in myself in order to fullfill my dreams and stay on task with my studies. The course made me feel a little more motivated knowing I can be successful in life and have a bright future, not having to struggle financially. If I stay focused throughout my high school years as well as my college years, I will definitely be at the place I dream of now. The college I plan to attend is somewhat high quality as well, so I have to keep trying hard and putting my best effort. This course made me feel that way, to keep getting skilled in my area but as well build up on my weaknesses.
My results were towards Enterprising, Conventional and Social. This are my strengths and I knew this even before taking this quiz's/activities.
Thursday, November 10, 2016
Intro to CSS
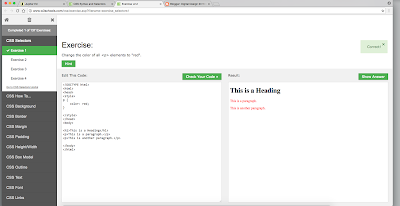
Today in Class, we had a couple of assignments. Our very first assignment was to finish whatever we didn't finish on studio.code.org from the previous lesson. After that, we were given a worksheet by the sub based on a video about IP Addresses and DNS. The questions on the worksheet were pretty easy since the video gave away most of the answers; for some questions though, I had to look it up. After the worksheet, we went onto w3schools.com for a quick intro to what CSS was. Some of us knew already, some of us didn't or some of us had a clue of what it was. I somewhat knew what it was so it was quick for me to get the hang of it on the Exercises. The exercises were simple and straight forward, I got all of them correct. I like working with CSS, makes coding and life easier for now. I took notes on the CSS Syntax and Selectors.
 |
| Exercise 1 |
 |
| Exercise 2 |
 |
| Exercise 3 |
 |
| Exercise 4 |
Thursday, October 27, 2016
Project #1 Reflection
For this project, my work was basically accumulation of all the other skills learned from Lab 1 to Lab 7. This is my first project in this semester and I can honestly say without a doubt that it has been the most stressful work I've done yet. There was a lot of coding involved that was being used on Text Edit, as usual. For each html document made, we used the same format we always do which includes, the title, heading, body, center and h1,h2,h3,etc. Each html would be a webpage for either one of the movies, the copyright page(sources) or the actual index which would later become to be the homepage for our whole entire website/project. I used outside pictures for the movies covers and backgrounds but I personally created the logos and banners for each page that you'll see when you cruise on my website! I kept a well structured format on my project with tables and a clear theme of each movie. This project was mainly to create a website with inter-linked pages to them; it was somewhat simple but took a lot of hard work and time. I used FileZilla as well, which is both a client and server in order for our actual links to work so that Mrs. Ramirez can see our work on her computer. She can't always access everyone's work so she needs a way in order to evaluate them; FileZilla makes this possible! I somewhat also enjoyed this experience since I feel more confidence to create professional made websites. At the end of this long process, I felt huge relief since after so many hours coding, I could see my outcome and felt so proud and accomplished at what I had created. I thank the peers who helped me out throughout this gruel-some project. I learned a couple of things like always noticing whether I closed a bracket or not or whether there's any space in between sensitive coding. Project #1 had truly been a challenge but I was pleased with it.
 |
| Directory |
 |
| Index.html |
 |
| Movie 1 Sample |
 |
| Movie 2 Sample |
 |
| Movie 3 Sample |
 |
| Copyright.html |
 |
| Code for Movie 1 Sample |
 |
| Code for Index.html |
Sunday, October 16, 2016
Studio Code Protocol Reflection
Develop Your Protocol Develop a protocol that allows you to use Internet Stimulator to relay a 2-bit message, i.e. one member sends a message and the other member send the same message back. You or a teacher will say "Go" to begin the exchange, but otherwise at communication must be through the widget. As you're working, consider:
How will you know when the exchange is supposed to begin?
- By creating a signal, or a specific message that will let us both know when to exactly start and with which specific protocol.
How will you know whose turn it is to send or receive the message?
- We'll both give a thumbs up when we send each other or receive a message.
How will you coordinate your actions?
- Through simple hand gestures, we tell each other beforehand what they mean so we can later use them.
A binary message consisting of four bits was sent to you by a friend. The message was supposed to be ABAB. Unfortunately, your friend set the bit on the wire once every 2 seconds, but you read the wire once every second. Assuming that the first bit was sent and read at the same time, what message did you receive instead?
- AABB
How will you know when the exchange is supposed to begin?
- By creating a signal, or a specific message that will let us both know when to exactly start and with which specific protocol.
How will you know whose turn it is to send or receive the message?
- We'll both give a thumbs up when we send each other or receive a message.
How will you coordinate your actions?
- Through simple hand gestures, we tell each other beforehand what they mean so we can later use them.
A binary message consisting of four bits was sent to you by a friend. The message was supposed to be ABAB. Unfortunately, your friend set the bit on the wire once every 2 seconds, but you read the wire once every second. Assuming that the first bit was sent and read at the same time, what message did you receive instead?
- AABB
A binary message was recorded as a wave as shown in the image below. Can you decode the message? Explain what information you would need in order to successfully decode the message into A’s and B’s.
- I would need the seconds of when each bit was sent during which state. I would also need to know what is a "yes" or a "no" which is whether it'll be a A or a B. I can't decode this message clearly yet.
Saturday, October 8, 2016
Lab 7 Reflection
In this lab, we basically used all the skills we had learned since Lab 1 to Lab 6 and made it into one piece. As always, we used TextEdit in order to create a new HTML document that would allow me to create a webpage. In all honesty, I really stressed so much on this one lab due to the amount of coding that had me confused. I had a lot of peers help me out and somewhat try to fix up my mistakes. I was a little confused in the beginning about this lab as well, since I wasn't sure of what Mrs. Ramirez meant by some coding terms. At the end, I had it figured it out. For this lab, I had to create a directory of all my labs made till' now. I used the basic coding and tags like <html> , <center> , <head> , <title> , <h1> , etc. That was the easy part, I had to then figure out how big to create the table and being able to put my work into choronological order for the webpage to work. I had a lot of help here. To conclude my work, I had to upload my lab onto Fireworks, then make the link for techteach.us. I had a lot of fun but then again a lot of frustration during this process. I will use these skills for later labs and projects!
Wednesday, October 5, 2016
Lab 6 - Nameplate & Title Design
In this lab, I created a banner and name plate. I used Adobe Photoshop CS6 for this process. It should've been an easy lab overall, but I stressed it really bad. I still came out with really good work. I used colors and textures for my banner. I used the colors I loved the most and felt gave colorful work to my banner. I put the course name and my name on the banner in 3D form/style. Then, I worked with my name plate. This was the easiest part of the whole lab. I used a picture of my own and made it the background by dimming it. Later, I used a bright color for my name in order to make it out pop out from the background. I guess I enjoyed this lab overall. I had help from peers. I will use these skills later on for labs and projects.
 |
| My Website |
 |
| My Blog |
Friday, September 30, 2016
Lab 5 Reflection
In this lab, I created an even more complex table from the previous lab. It had more columns and less rows. I was sort of confused beginning my html document since I hadn't gotten used to tags <tr> or <td>, so I wasn't sure of where to place them. I had many failed attempts making my html work since I was missing a lot of tags or forgot to end some. I had my friend, Veronica G., guide me through some steps since I couldn't figure it out myself. I really appreciated it. I made 6 columns:favorite foods, favorite music, favorite subjects, least favorite subjects, favorite movies and grocery shopping list. They either had an ordered or unordered format. To conclude, I really enjoyed this lab and I'll use these skills for further labs or projects!
Tuesday, September 27, 2016
Lab 4 - Tables & Color Codes
In this lab, we used all the skills we had already learned from previous works. We started off with the basics of an html document in textEdit like always. We learned new tags such as <td>, <th>, <tr> and adding a table in general. I found it really impressive at how quick one can do such a thing without having to go overboard. I had primarly thought it took a longer process in order to make a table but it was so easy I was surprised! I really found this fun and helpful for later projects and work. I had 7 colors to quickly add into my table, it took me a couple of seconds honestly. I liked the colors that were given to me as well! Overall, this lab was simple and easy. I actually enjoy writing tags and making my brain work! (:
Sunday, September 25, 2016
What does Filezilla, CoreFTP, and CyberDuck have in common?
Firezilla, CoreFTP, and Cyberduck are all client servers and use Mac OS X and Windows, which support FTP (File Transfer Protocol). Filezilla is a free software that can transfer flies over the internet and was developed throughout the year and becema e a widespread FTP client. FTP is used to transfer files between computers on a network , exchange files between computer accounts, transfer files between accounts or a desktop computer, and access online software archives. Cyberduck is an open source client that is for FTP, SFTP, etc and is used for Mac OS X and Windows. CoreFTP include FTP, SSL/TLS, SFTP, HTTP,... and it encrypts account information and transfers data across the internet, protecting data from being leaked.
Thursday, September 22, 2016
Lab 3 : HyperLink
In this lab, I found it easy to create due to the fact that I've been working with the same tags and skills throughout each day. This lab's purpose was to add hyperlinks into text or image. I personally found adding hyperlinks to texts because it's way more easier than images and takes less work since I had limited time to finish this lab. I had help from a special website which helped me add colors to my website. At the end, it was also simple to add in photos if you have them in the same folder as the original file. I liked this lab overall! I will use these skills in later labs and projects!
Friday, September 16, 2016
Lab 2 : Smart Goals
In this lab, I created another webpage with the skills I had learned from Lab 1. The only thing is that we found out how to center the text in the webpage and adding a photo. It was based on our goals for this year in digital design. I really enjoy coding and would like to get better at it! This lab was quite easy as well, I have gotten the hang of writing code lines. I'm starting to remember most of the tags as well so I feel pretty excited.
Wednesday, September 14, 2016
Lab 1 : First Website
My first experience with HTML was quite exciting in all honesty. So we learned all the basics to writing a HTML document in order to create a website. It was really easy to understand, most of the tags are quick to remember the meaning of. I quickly got started, I had no questions nor problems. I was one of the first to finish without any error so I felt really proud! I felt great when I was done and felt like a genius haha. But I really love working with tags and coding itself and hopefully I learn so much more and improve on my skills as well.
What is HTML?
What I think HTML means is Hyper Text Markup Language meaning it is the form of creating actions in which the computer's system intakes in order to complete your commands through chronological sets of numbers and letters. It has to be very precise in order for your commands to work or the computer won'y understand what you're saying and will overthrow what you had typed. These sets of letters or numbers is named coding, which is a way of communicating with the computer and the only way it will understand. Coding is the way of writing HTML as well. I'm not too sure how the process works out but I have an idea on how it would.
Subscribe to:
Posts (Atom)